728x90
Chrome Dev Tools - ERR_INTERNET_DISCONNECTED

웹 개발에 입문하다가 보면 브라우저의 개발자도구(Dev tools)를 자주 사용하게됩니다.
브라우저와 나란히 개발자도구를 켜놓으면 스타일링을 미리 적용시켜보고나 콘솔로그로 자바스크립트가 잘 구동하고 있는지 확인하게 됩니다.
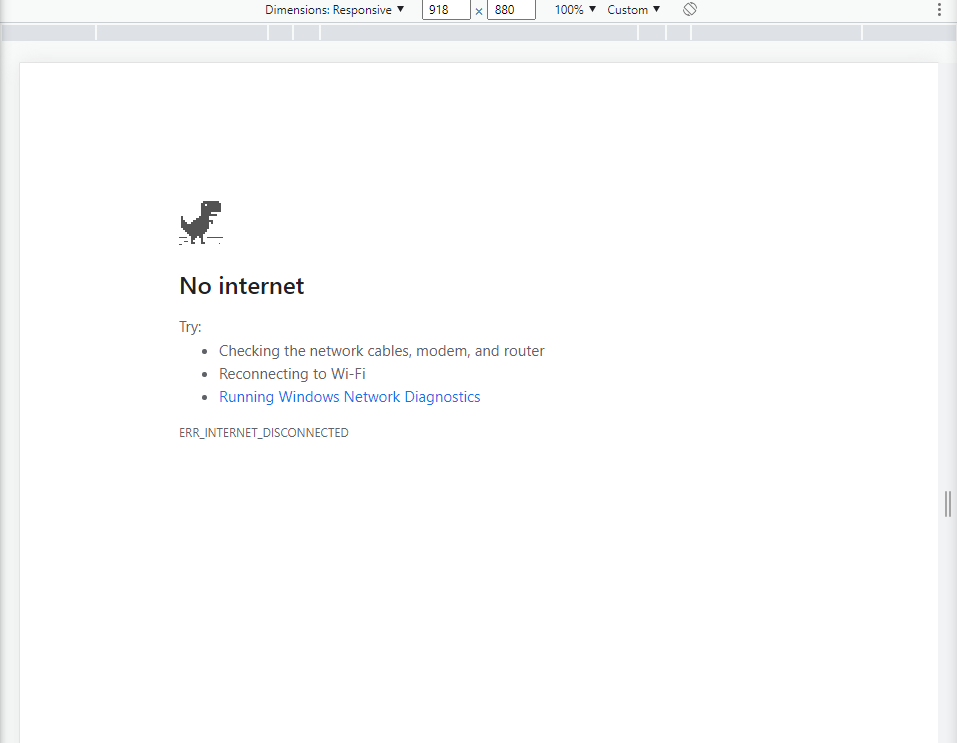
간혹 브라우저와 개발자도구를 동시에 켜놓고 작업하면 수정 사항이 생길 때 마다 브라우저가 인터넷 연결이 끊켰다며 ERR_INTERNET_DISCONNECTED 오류가 뜹니다. 아래 그림 처럼요.

그런 경우 개발자 도구 메뉴바에서 Network 카테고리를 선택한 후,
Disable cache 라는 메뉴 옆에 드랍박스를 확인합니다.

Offline 으로 되어 있으면 오류가 발생하니, No throttling 메뉴로 바꾸어주시면 문제가 해결됩니다.
728x90
'ProgramMarketing' 카테고리의 다른 글
| 현 AI 끝판왕 ChatGPT-4 소개 및 추가 기능 (2) | 2023.03.23 |
|---|---|
| Stable Diffusion 스테이블 디퓨전, 인공지능 그림 (0) | 2022.09.24 |
| 라이브러리 프레임워크 프로그래밍 용어 때문에 코딩 시작이 늦음 (0) | 2022.05.06 |
| Could not open key: verify that you have permission 레지스터리 문제 해결 (0) | 2022.04.14 |
| Shuffle randomize python list without function shuffle 파이썬 리스트 랜덤 셔플 (0) | 2022.04.13 |







